Table Of Content

A collection of production-ready open source Flutter UI Templates and Widgets. We're a place where coders share, stay up-to-date and grow their careers. By default, Flutter Widget Test assumes a physicalSize of Size(2400.0, 1800.0) and a devicePixelRatio of 3.0, calculating the actual display size as physicalSize / devicePixelRatio. To test layouts under different conditions, we manually adjust these values and ensure we reset the test view after each test case to avoid unintended carry-over effects. For more details on managing test window settings, refer to this Flutter issue. With these tweaks, your app will offer an uninterrupted UI experience on Android devices.

Adaptive vs Responsive (Copied from Flutter Docs)
In Flutter, these two types of objects have different life cycles. Widgets are temporary objects, used to construct a presentation of the application in its current state. State objects, on the other hand, are persistent between calls to build(), allowing them to remember information. Each episode of the Widget of the Week series focuses on a widget.
Flutter LMS App UI Kit - Learning App UI in Flutter - Course App UI Template in Flutter
It takes slivers, which in turn are scrolling widgets with powerful scroll mechanisms. You might have to edit the Stack's alignment to indicate the relative positions of the widgets. For the cross axis, you can align to center, end, start, and stretch.
Download source files
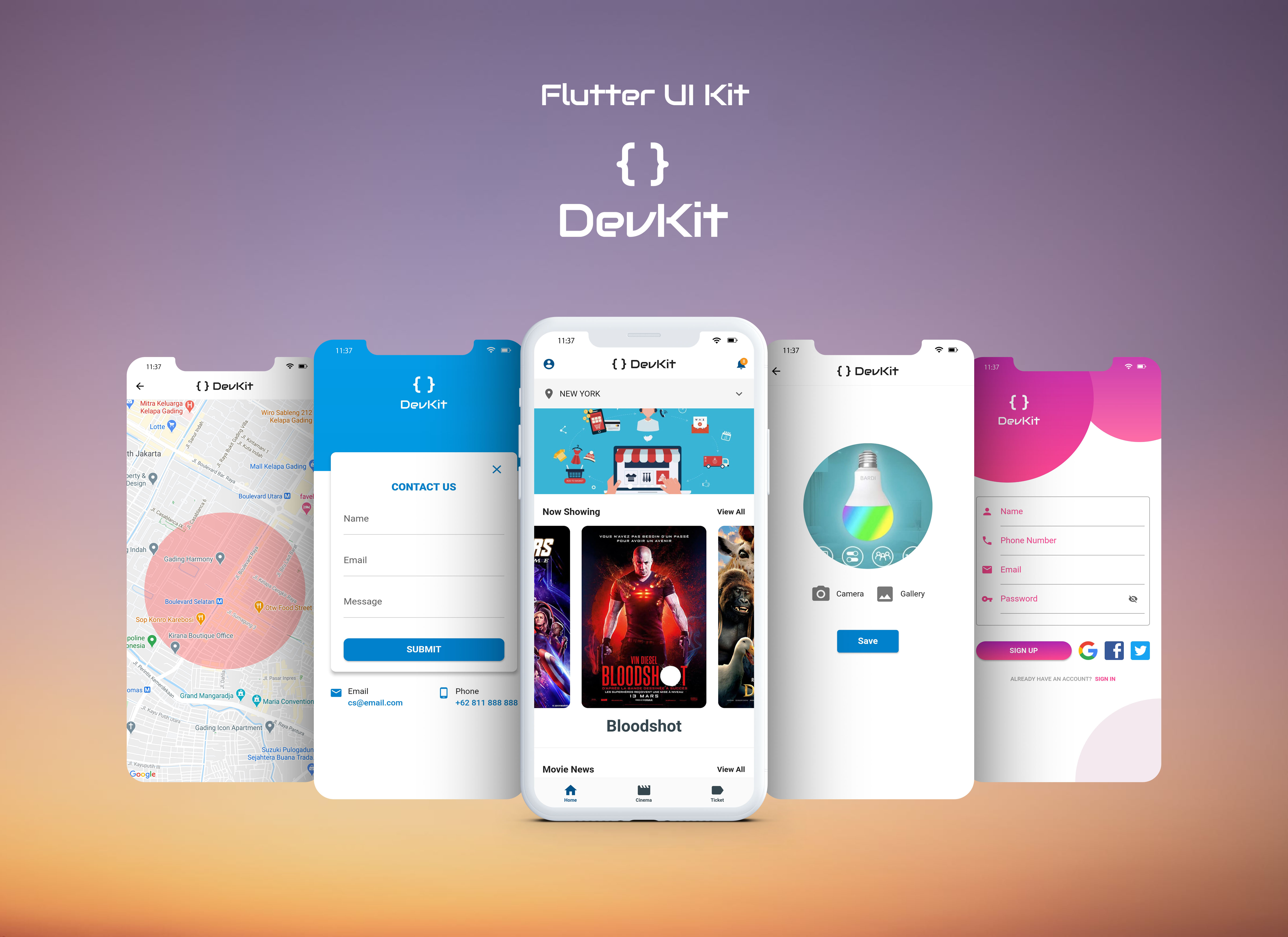
Flutter UI Component App is a set of 200+ components, which enable you to develop beautiful and feature-rich hybrid apps. With Flutter UI Component app you will be able to obtain a feature-loaded app, worth the user’s choice and time. Join FlutterViz and get access to the easiest Flutter UI design tool with ready-use-widget widgets and build your next cool product for FREE. You will build many custom widgets and they in turn will be descendants to more custom widgets, and that's fine. The Lottie Animation Plugin for After Effects is a plugin that allows designers to export animations created in After Effects as Lottie JSON files. These animations can then be imported into Flutter using the Flutter Lottie package.
Flutter Animation
Normally itslides from left to right of the screen but we can change thedirection. Typography is a simple Flutter UI widgets wherein thefont-weight, font-size of the words are being arranged.GFTypography has H1, H2 H3, H4, and H5 with a regular or lightcolor so you can use that straightway in-app. The Flutter ListTile is one among the Flutter UI widgets thathas a combination of avatar, header, sub-header, and descriptionwidget. You can add any other widget to the Tile card to makecustom as required. We are committed to being your long-term partner, simplifying theentire app development process for you. You can choose to add more sophisticated details to your app design, such as device customization options every day.

When writing an app, you'll commonly author new widgets that are subclasses of either StatelessWidget or StatefulWidget, depending on whether your widget manages any state. A widget's main job is to implement a build() function, which describes the widget in terms of other, lower-level widgets. The framework builds those widgets in turn until the process bottoms out in widgets that represent the underlying RenderObject, which computes and describes the geometry of the widget.
Google's Flutter Forward Keynote Features L+R Work with Global Citizen and Alexander LBBOnline - Little Black Book
Google's Flutter Forward Keynote Features L+R Work with Global Citizen and Alexander LBBOnline.
Posted: Thu, 23 Mar 2023 07:00:00 GMT [source]
As of Flutter 2.10, you will get 408 StatefulWidgets and 272 StatelessWidgets. That is a total of 680 widgets available for you to use and implement UIs. To check out the widgets available by default, open the packages folder of your Flutter installation in your preferred editor. Then search across all files for "extends StatefulWidget" and "extends StatelessWidget" and take note of the number of results. Coupled with the only-one-programming-language benefit, Flutter is simple because everything in Flutter is a widget. For example AnimatedWidget, BottomNavigationBar, Container, Drawer, ElevatedButton, FormField, Image, Opacity, Padding, ...
"Flutter flow is a great tool that allows you to build mobile and web applications in a very easy way. It is an example of the future of low code." Getwidget's portfolio showcases custom mobile app development successstories driving remarkable results for clients. The expertise hashelped businesses overcome challenges, achieve goals, and thrive inrespective industries. Unwavering commitment to innovation andcustomer satisfaction inspires development of better products andsolutions. Our primary goal is to earn the trust and loyalty ofesteemed clients. When Dart-based application code interacts with UI-related components, it will continue to run on the CPU and the specialized UI Thread.
Flutter Floating Widget
This means, graduates are prepared to pursue leadership roles across industries; seek entry-level teaching and research positions at universities; or enroll in a design-focused PhD program. Continuing on from the previous Flutter for Designers course, this course has a heavier emphasis on using Firebase API's to combine Firebase and Flutter. There will be a lesser emphasis on creating front-end Flutter UI and more emphasis on how to build functional applications capable of being shipped to the App Store. A review of the previous course and the Dart programming language will be very helpful.
By using these tools and design guidelines, developers can create mobile applications that are visually appealing, intuitive, and highly performant, making them a popular choice among mobile app developers. In today's fast-paced digital world, mobile app development has become an essential part of every business's strategy. Flutter, Google's open-source UI toolkit, has emerged as a popular choice for cross-platform mobile app development. With its rich set of features and capabilities, Flutter provides developers and designers the ability to create stunning user interfaces and seamless user experiences across multiple platforms. In this article, we will delve into the essential aspects that UX/UI designers should know about Flutter, key insights and tips and explore how it empowers them to deliver exceptional user experiences.
The program features studio courses; the option to focus the curriculum through 18 elective credits; and the opportunity to study abroad in places such as Greece and Finland. University of California Davis opened in 1908 as the research and science-based instruction extension of UC Berkeley known as University Farm. Today, UC Davis is one of the nation’s top 10 public universities, and the largest in area of the 10-campus UC system. Serving 40,850 students, the school is also the third largest university in the UC System. More than 200 majors and graduate degree programs are provided across 11 colleges and schools. University of California Davis is accredited by the WASC Senior College and University Commission (WSCUC).
This cross-disciplinary collective serves 33 students (from more than a dozen academic backgrounds), enrolled in a Master of Human-Computer Interaction and Design (MHCI + D). The project-based curriculum for the program consists of a core and electives. Examples of core courses include Design of Interactive Systems; Ideation Studio; Usability/User Research; and Interdisciplinary HCI+D Seminar (DUB Seminar). Elective examples include Interactive Information Visualization; Advanced Introduction to HCI; Usability Studies; Input and Interaction; Designing Information Experiences; and Advanced Projects in IxD. At Getwidget, say goodbye to endless searches for skilled resources.Access the top 1% of proficient designers, coders, and developers, allin one place, catering to various budgets. Leverage our vast networkof talented experts to elevate your projects to new heights ofsuccess.
You don't need to do this if you're referencing online images using Image.network. You'll implement some of Pavlova's layout code in Nesting rows and columns. To learn what other UI components you can add, check out the Cupertino library. Most of this should look as you might expect, but you might be wondering about the containers (shown in pink).
Examples of concentration areas include Human-Centered Data Science; Inclusive Design; Socia Computing; and Science & Technology Studies. The remainder of the program consists of extensive research and the completion of the dissertation. Our 2024 rankings of the Top 25 graduate UX/UI/HCI school programs in the US.
The Flutter App uses the GPU to update and improve the UI at 60 frames per second. The primary widgets combined with Dart were created in collaboration with the Native SDK. The Flutter app also uses native regulations to directly add widgets to Skia Canvas. Flutter allows you to create apps that self-adapt to the device's screen size and orientation. With consent of a faculty advisor, students may complete a six-credit MS Thesis as part of the electives. The Jarvis College of Computing and Digital Media (CDM) at DePaul University (DePaul) houses the School of Design (SoD).

No comments:
Post a Comment